Technical Specifications

SPL
100 dB

Amplifier Power
40 W Bass (Class D)

Frequency Response
35 Hz - 85 Hz ("-6 dB")

Driver Dimensions
⌀ 165 mm Bass (view in inches)

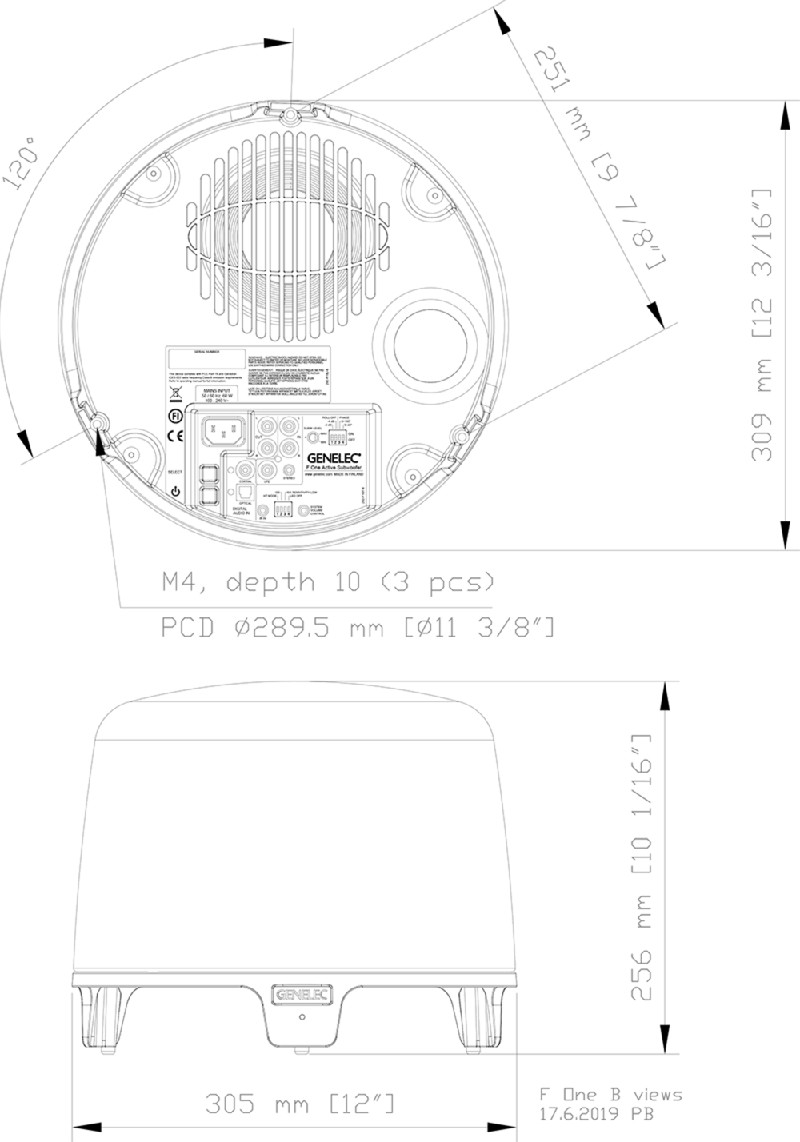
Dimensions
H 251 x W 305 x D 305 mm, (view in inches)

Weight
5.6 kg / 12.3 lb

Connections
1 x Toslink S/PDIF Input
1 x RCA S/PDIF Input
1 x 3.5mm jack Analog Input
3 x RCA Analog Input
2 x RCA Analog Output
F One (B) Active Subwoofer
Active Subwoofer
Technical Specifications
The compact F One active subwoofer combines extended, controlled bass performance with award-winning aesthetic design that will blend beautifully with any space and decor.

System Specifications
Frequency Response
Low cutoff -6dB
35 Hz
High cutoff -6dB
85 Hz
SPL
Short term max SPL Maximum short term sine wave SPL output averaged from 40 Hz to 85 Hz, measured in half space at 1 meter.
≥100 dB
Self-generated noise
Self-generated noise Self generated noise level in free field at 1m on axis (A-weighted).
≤15 dB SPL
Weight
Weight5.6 kg (12.3 lb)
Dimensions
Height
251 mm
Width
305 mm
Depth
305 mm

Enclosure
Enclosure material
Die cast aluminium
Drivers
Driver type
Cone
Magnetically shielded driver.
Diameter
165 mm
Harmonic distortion
Amplifier Section
Amplifiers
40 W Class D
Mains voltage
100, 120, 220 or 230VAC 50/60Hz according to region
Power consumption
ISS Active
≤0.5 W
Idle
≤7 W
Full output
70 W
Signal processing section
Connectors
Input 1 x Optical Toslink Input
Input 1 x Coaxial RCA Input 75 Ohm
Input Stereo IN 3.5mm jack female connector.
3 x Input 3 x analogue inputs (L, R and LFE RCA)
2 x Output 2 x analogue outputs (L, R RCA)
